在js中能表示的最大安全整数是 9007199254740991,可以用API Number.MAX_SAFE_INTEGER 看一下 
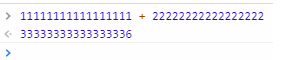
超出范围就会发生精度丢失,像这样

解决方法:
相当于一个字符串相加的问题。不能把数字简单的相加,需要倒序取数字的每一位,进行相加,大于等于10,进1,小于10,进0,把结果保存在一个字符串中。
注意点:
1、要考虑长度不一样
2、要考虑进位,所以需要倒序来相加
代码如下:
function add(a,b){ // 保存最终结果 var res=''; // 保存两位相加的结果 和 进位值 var c=0; // 字符串转数组 a = a.split(''); b = b.split(''); while (a.length || b.length || c){ // ~~ 用来把String类型 转为 Number类型 // 把两位相加的结果 和 进位值相加 // pop方法返回数组的最后一位,并删除 c += ~~a.pop() + ~~b.pop(); // 取余,把余数拼接到最终结果中 res = c % 10 + res; // 保存进位,true 或者 false c = c>9; } return res;}add('11111111111111111','22222222222222222'); 解释
1、~ 是JavaScript中的操作符,按位非
~~ 经常用来进行取整和类型转换,他和显示的用Number进行类型转换还是有区别的,比如处理 undefined 的时候。

而在两个大整数,长度不一样的时候,其中一个数 已经 pop 了所有数组中的元素之后,还要pop的话,就会返回 undefined ,所以如果用 Number 显示的转化,起码要写成这样。
var ai = a.pop();ai = ai===undefined? 0:Number(ai);var bi = b.pop();bi = bi===undefined? 0:Number(bi);c += ai + bi;
明显是用 ~~ 方便。
2、在保存进位值的时候,用的并不是 1 和 0 ,而是true 和 false,这是因为隐式类型转换的时候,true会转为1,false会转为0。